隨著智慧型手機、平板電腦的普及,有越來越多的使用者透過電腦以外的設備瀏覽網站,為了讓使用者可以在不同的螢幕尺寸和解析度下都能舒適瀏覽網站內容,RWD響應式網頁設計因而應運而生。RWD響應式網頁有哪些好處?特色是什麼?現在就帶你來完整了解RWD網頁設計的重要性!
RWD響應式網頁設計是什麼?
RWD響應式網頁設計(Responsive Web Design,簡稱RWD)可以因應不同的行動載具,例如:手機或平板,依照螢幕尺寸的大小及在不同解析度下優化排版網站內容。透過優化排版可使圖片與文字在行動載具上的呈現更易閱讀,減少縮放、平移和滾動,藉此提升使用者體驗。
此外,RWD網頁設計的重點在於如何「折衷內容」。電腦畫面可使網頁內容呈現出豐富與多樣性,但智慧型手機畫面小且以直式閱讀為主,若沒有妥善折衷內容,容易導致“落落長”的閱讀疲態,不僅會造成極差的瀏覽效果,也會增加使用者的跳出率。
RWD在網頁設計上須善用UI與UX的設計理念,巧妙地將網站內容化繁為簡、歸納收闔,才不至於發生電腦與手機瀏覽的效果有很大的差異。目前RWD的相關輔助開發程式已臻成熟,例如:全球最流行的前端開發工具Boothstap,使得打造RWD響應式網頁變得更加容易。
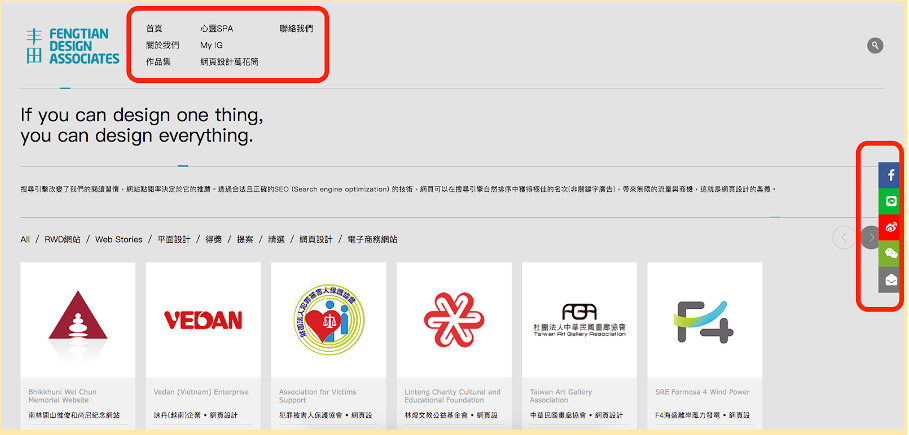
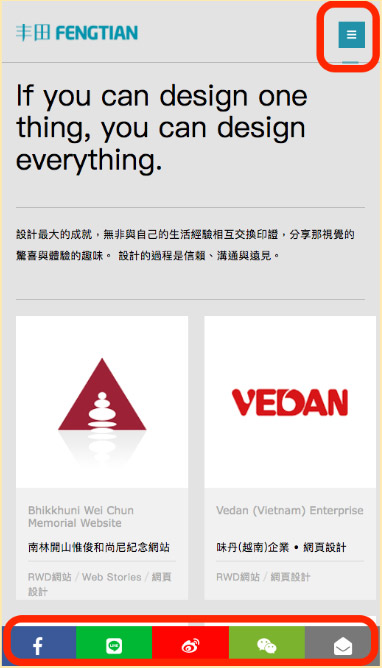
RWD響應式網站具體呈現方式可參考下方網站案例,只要試著拉動電腦上瀏覽器的螢幕寬度,即可得知該網站是否為RWD網頁。當螢幕寬度變窄為手機尺寸時,上方的網站選單會以選單鍵方式呈現。


隨著智慧型手機、平板電腦的普及,有越來越多的使用者透過電腦以外的設備瀏覽網站,為了讓使用者可以在不同的螢幕尺寸和解析度下都能舒適瀏覽網站內容,RWD響應式網頁設計因而應運而生。RWD響應式網頁有哪些好處?特色是什麼?現在就帶你來完整了解RWD網頁設計的重要性!
RWD響應式網頁設計是什麼?
RWD響應式網頁設計(Responsive Web Design,簡稱RWD)可以因應不同的行動載具,例如:手機或平板,依照螢幕尺寸的大小及在不同解析度下優化排版網站內容。透過優化排版可使圖片與文字在行動載具上的呈現更易閱讀,減少縮放、平移和滾動,藉此提升使用者體驗。
此外,RWD網頁設計的重點在於如何「折衷內容」。電腦畫面可使網頁內容呈現出豐富與多樣性,但智慧型手機畫面小且以直式閱讀為主,若沒有妥善折衷內容,容易導致“落落長”的閱讀疲態,不僅會造成極差的瀏覽效果,也會增加使用者的跳出率。
RWD在網頁設計上須善用UI與UX的設計理念,巧妙地將網站內容化繁為簡、歸納收闔,才不至於發生電腦與手機瀏覽的效果有很大的差異。目前RWD的相關輔助開發程式已臻成熟,例如:全球最流行的前端開發工具Boothstap,使得打造RWD響應式網頁變得更加容易。
RWD響應式網站具體呈現方式可參考下方網站案例,只要試著拉動電腦上瀏覽器的螢幕寬度,即可得知該網站是否為RWD網頁。當螢幕寬度變窄為手機尺寸時,上方的網站選單會以選單鍵方式呈現,而右方的聯繫選單會自動位移至畫面最下方。
RWD響應式網頁設計特色有哪些?
RWD網頁設計提供絕佳的網站改善方案,以因應「多螢幕時代」的到來。RWD的3大特色簡單說明如下:
內容須取捨與精簡:
由於手機畫面小,在電腦上看到的網頁裝飾與特效,在手機上都必須有所調整。例如:全幅(Full-Screen)滿版的照片在電腦上看起來效果震撼,但到了手機上只能有2種呈現方式,取局部(以手機高度為對位標準)或等比縮小(以手機寬度為對位標準)。照片取局部往往不知所云,但若等比縮小又會失去原有的視覺張力。因此,RWD網頁設計的奧義,在於要懂得如何將內容取捨與精簡,讓整體設計更為簡潔。
網站無需切換或跳出轉址:
RWD網站不論是在手機或電腦上,都是採用相同的內容(圖片、文字、影片等)、網址、網站資料庫,以及相同的網站後台上稿系統,對於客戶端(網站維護人員)與使用者端可無縫相接。在網站維運上,客戶端不需要同時更新電腦版和手機版兩邊的網頁內容,也能避免因網站資訊未能同步更新,導致使用者端無法獲取最新訊息。
一站解決多種裝置顯示問題:
RWD網頁設計可適應不同的設備,包括:桌上型電腦、筆記型電腦、平板電腦,以及不同尺寸的智慧型手機等等。RWD響應式網頁能讓網頁內容隨螢幕大小縮放、位移或隱藏,提供給使用者最舒適的瀏覽畫面以及絕佳的視覺體驗。
RWD響應式網頁設計 3大優點報你知!
RWD已是現行網站勢在必行的製作方式,其網頁設計具備以下3大優點,讓你一次了解為何需製作RWD網站。
節省網站的維運成本:
RWD網頁設計可以在手機與平板上自由無障礙地被閱讀,節省另做手機版網站的費用,也免去日後更新內容的麻煩,徒增維運成本。此外,RWD不太需要跟著載具設備技術更新,因而使得網站使用壽命更長。
提供友善的瀏覽效果:
手機是現代人生活仰賴的工具,用手機瀏覽網頁已成常態。提供適合在手機小螢幕裡瀏覽的網站內容,友善的瀏覽體驗可提高使用者對該網站的認同感,進而增加使用者在網站的停留時間及轉換率。
擁有較佳的SEO排名:
若分別建置電腦版和手機版,容易因相同內容使用不同網址,導致在搜尋引擎上的排名受到影響。採用單一網址的RWD網頁,可避免此問題的發生,不僅讓網站流量更集中,也有助於SEO排名最佳化。
RWD響應式網頁設計常見問題
RWD響應式網頁雖說沒有入門的問題,但在設計時應避免發生以下這4種狀況,才能提供使用者舒適流暢的網頁瀏覽畫面。
網頁內容過多:
過多贅述的文字,或未經妥善排版的內容,都容易讓使用者失去耐性閱讀,並因而加速使用者流失。
非100%相容手機:
由於手機螢幕尺寸太多,加上網頁設計師偏好屬意的特效,使得手機上的內容呈現往往會出現走位或是特效盡失,此問題常見於文創或個人風格強烈的網站。
圖片不夠精緻、標題無法觸動人心:
當使用者使用手機瀏覽資訊,眼球首先會關注圖片,其次是主標題,若這兩個重點無法精準吸引目光,將容易使網站的跳出率提高。
閱讀節奏混亂:
手機畫面如未能妥善呈現選單與導流路徑,容易讓使用者不知如何點選回上一層網頁,並導致使用者迷路。此外,長者較常設定手機字體放大,此舉也會使網頁編排錯亂,造成網頁內容不易閱讀。
RWD響應式網頁設計成功案例
丰田聯合設計經手設計多家企業及商家網站,不僅做到讓使用者可舒適瀏覽的網頁呈現外,也能一一克服以上提到的4個RWD網頁設計常見問題,製作出符合市場及使用者需求的網站。以下列舉2家由丰田所設計的實際案例:
BeeSweet
BeeSweet為雲林百年龍眼峰蜜,是台灣第一家外銷美國的龍眼蜂蜜(在美國亞馬遜電商平台販售)。網頁設計特色如下:
- 網站首頁:採用實境拍攝照片凸顯台灣龍眼蜜的產區特色,並使用動態效果與互動,讓讀者有不同的體驗。
- 產品介紹頁面:特色說明採用懸浮磁吸式設計,讀者在滾動瀏覽圖片時,右側的產品資訊也隨之滑動,提高被閱讀的機率並可直接導流至銷售平台。
- 友善環境頁面:以icon來提示重點,並使用動態圓圈效果凸顯產區與產品優質處,加深讀者印象。
備註說明:
- 本站所有照片的拍攝、Logo設計、品牌命名、網址註冊,皆由丰田設計負責執行。
- 「BeeSweet」有Be Sweet意思,傳達品牌甜蜜意象與品質保證的肯定語氣。且經證實,美國人喜歡此種簡單易唸的品牌名稱。
奇努南戶外探索教育 x 獵人學校
奇努南戶外探索教育是從台東「獵人學校」所發展出來的教育事業。網頁設計特色如下:
- 大量使用美圖與直指人心的Slogan標語:例如,「讓自己成為森林裡的一棵樹,讓森林成為依戀的家園」,藉此營造出沉浸式的閱讀氛圍與節奏。
- 網頁版面設計極簡化:讓讀者心裡緩慢沉澱與被療癒,進而認同網站內容並願意積極與他人分享。
- 色彩規劃以芥末綠與象牙白為主:傳遞出大地氣息與生長能量,散發曠野氣息的奔放感受。
備註說明:
- 本站Logo設計、圖庫挑選、主標題撰寫、網址註冊,皆由丰田設計負責執行。
- 客戶原先使用品牌英文名「Cinunan」註冊網址,但經由丰田分析建議,改使用簡單易懂的「hunter.school」頂級域名,有助於讀者口耳傳播。後經證實,該網址不僅提高讀者直接輸入網址的便利性與正確性,且使網站能見度大大提升。可惜後來因為疫情關係,業績歸零,客戶放棄該頂級域名與網站,實在可惜。
想要將你的網站更新成RWD響應式網頁嗎?讓使用者可以更輕鬆瀏覽你的網頁內容,並獲取所需要的商品和資訊。想了解更多關於RWD網頁設計的作業流程及報價內容,歡迎與丰田設計聯繫洽詢,我們將有專人為您提供完整的諮詢服務與內容說明!