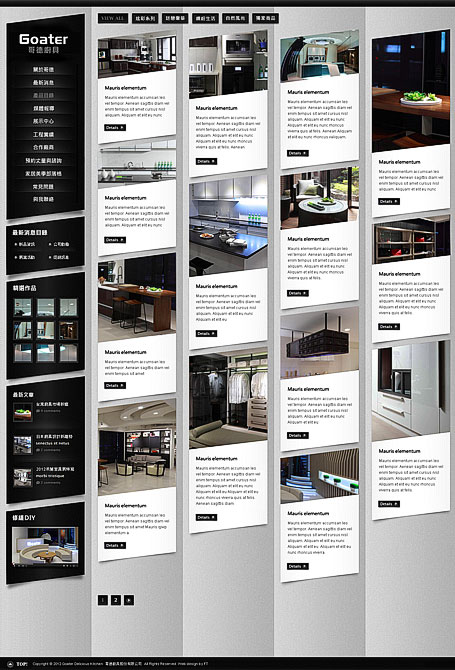
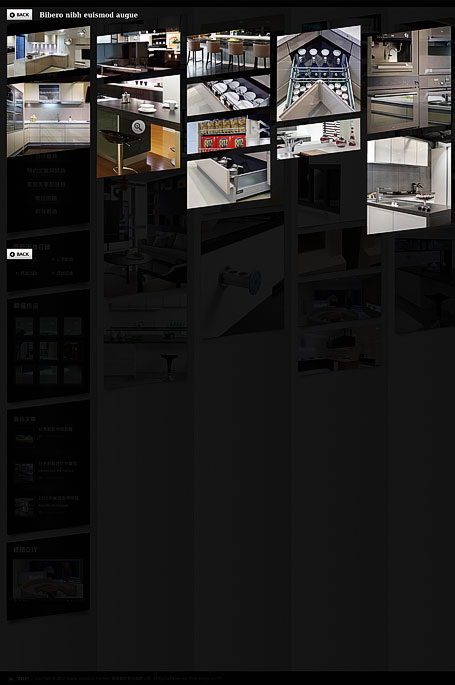
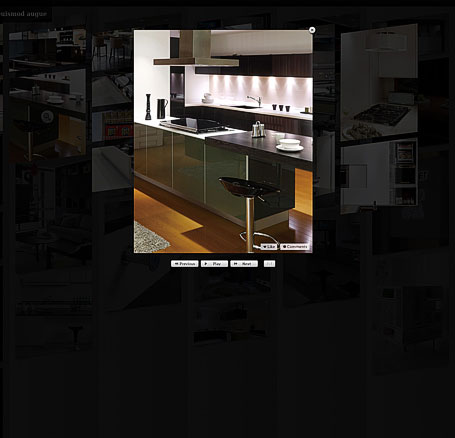
網頁設計 | 哥德廚具
- 採智能感應式 (RWD:Responsive Web Design) 設計,自動偵測使用者的設備 (桌上型電腦、平板電腦、智慧型手機) 之螢幕解析度與方向 (直式螢幕或橫式螢幕),重新編排頁面、自動縮放圖片與文字區塊
- 程式語言為最新版 html5 + CSS3 ,相容 iOS、Android、Windows、Mac 系統的瀏覽器
- 桌上型電腦、平板電腦、智慧型手機等各種樣式的網頁,皆共用同一個網站管理後台,無須重複作業
- 網站會依據使用者的螢幕解析度,自動縮放底圖而達全幅滿版效果 (Full Screen)
- 整體版面編排以 div 構成,非傳統 table (表格) 語法
- 以 JAVA 取代 FLASH,加速網頁瀏覽時間與提升跨平台相容度 (註:FLASH 無法在 iPad、iPhone上運作)
- 支援 PubSubHubbub 標準,提高網站內容的曝光度
- 符合Google 與 Yahoo SEO (Search engine optimization) 規範,有助於搜尋排序