首頁 » 網頁設計作品範例總覽 » Global Internet Trading Eels Bank
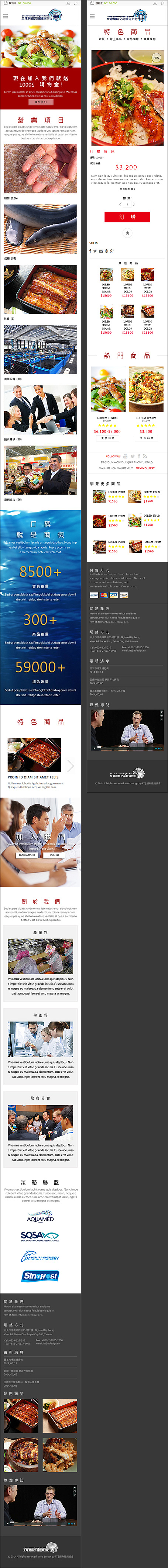
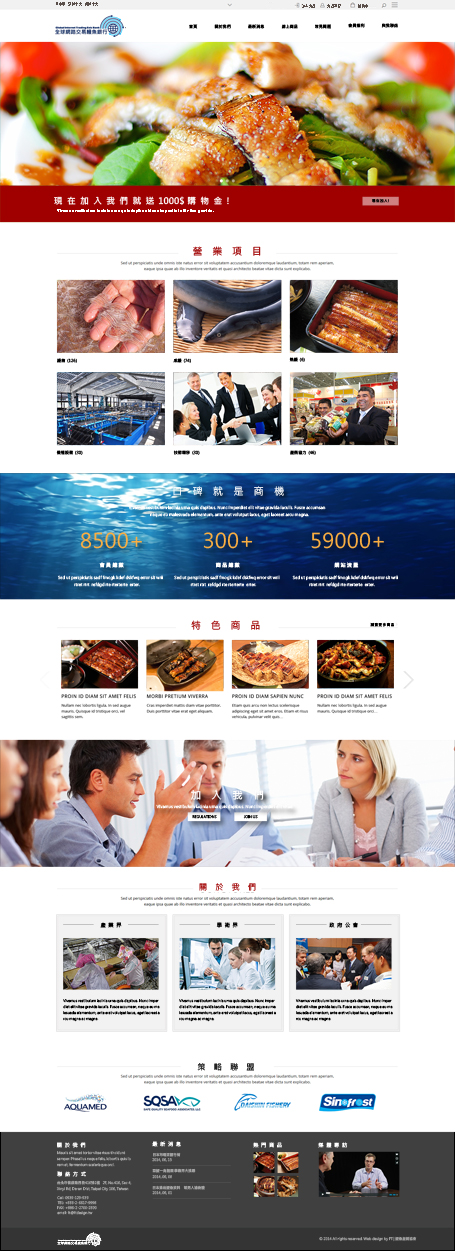
網頁設計 | 鰻魚產銷銀行
- 採智能感應式設計 (RWD:Responsive Web Design,又稱自適應網頁設計、響應式網頁設計、行動式網頁設計),自動偵測使用者的設備 (桌上型電腦、平板電腦、智慧型手機) 之螢幕解析度與方向 (直式螢幕或橫式螢幕),重新編排頁面、自動縮放圖片與文字區塊
- 程式語言為最新版 html5 + CSS3 ,相容 iOS、Android、Windows、Mac 系統的瀏覽器
- 桌上型電腦、平板電腦、智慧型手機等各種樣式的網頁,皆共用同一個網站管理後台,無須重複作業
- 整體版面編排以 div 構成,非傳統 table (表格) 語法
- 以 JAVA 取代 FLASH,加速網頁瀏覽時間與提升跨平台相容度 (註:FLASH 無法在 iPad、iPhone上運作)
- 支援 PubSubHubbub 標準,提高網站內容的曝光度
- 網站系統會自動產生一種特殊的XML網站地圖 (Site Map),有助於Google、Yahoo、Bing、Ask.com 等知名搜索引擎,迅速將網站資料於搜索引擎的資料庫上建立檢索,可加強本網站內容的曝光與自然排名。無需像過去費時費力地,手動建立網站地圖
- 符合Google 與 Yahoo SEO (Search engine optimization) 規範,有助於搜尋排序